本文译自Facebook产品设计总监Julie Zhuo 的文章,《How to Work with Designers》
原载:https://medium.com/the-year-of-the-looking-glass/6c975dede146
翻译:http://www.inside.com.tw/2013/08/16/how-to-work-with-designers
多年前,我曾当过产品经理,然后是工程师,而过去七年我从事的是设计工作。每天我都跟担任这些角色的人一起工作,每一天,我对产品开发背后的责任、挑战和艺术都有新的体会。对于想要搞经楚设计这个奇怪、锐利、helvetica-typed 世界的工程师和产品经理们,这篇文章正是为你们而写。
若想使用设计师语言,请停止说那些指标的事,改聊使用者。
其实大多数的情况下,「指标」跟「使用者」意思不会相去太远。举例来说,你或许是希望设定一个目标,让注册页面的转换率提高X%;另一种说法其则是:你想要扫除那些阻止使用者注册、使用产品的障碍。
但是你看,「说法」在这里就变得很重要——让使用者更容易注册vs. 优化注册流程的转换率。前者谈的是对使用者的价值,后者则是公司为了成功所产生的需求。设计师做事的心态一般来说是比较偏向使用者这边。
其他像是:
我可以增加这个按钮的点击率吗?=> 我们如何才能让使用者知道这个贴心的新功能用起来多么简单?
我们希望这个改变不要对指标带来冲击。=> 我们需要确保这个改变不会让使用者有使用上的困难。
来吧,提高病毒散播系数!=> 鼓励喜欢这个功能的使用者跟朋友们分享。
每个设计师都有各自的强项,而这些强项需要用来解决合适的问题
每个设计师都不一样,即便是「全明星等级」的设计师对于问题的思考也不一样,这是因为设计包含:
- 视觉设计:这一类包含了字体、对比、阶层、「旧的东西看起来好吗?」等。你看对地方了吗?细节是琢磨过的还是马虎的?最重要的是,这个视觉设计是否系统化。
- 互动设计:使用者要做X的话简单容易吗?导览系统做得好吗?转换和动画会让app用起来更加直觉吗?
- 产品设计:这个设计有成功地解决问题吗?这个设计好用吗?产品有明确的愿景吗?有带来价值吗?
有些设计师在视觉表现方面技惊四座,但是对互动设计却没什么经验;有些设计师可以做出聪明的产品策略,然而在执行层面就比较弱。每个设计领域都有非常艰深的问题要解决,挑出合适的设计师去解决问题显得非常重要。你不能随便换掉一位设计师,却又期望新的设计师可以在专案上表现得跟前任一样。
一般来说,要做出好的设计,就得面面俱到。如果你只能有一位设计师,那么他最好要是个通才,而非在某方面很强,其他都很差;反之若你有设计师团队,能聚集各领域的高手也许就行得通。
愈是资深的设计师,愈是应该负责解决抽象的问题
为了更进一步说明,我用以下几个等级和对应的职责作为例子:
- 设计师等级一:设计一个表格让使用者编辑他们的个人档案。这很明确——假设使用者有个人档案要编辑,而解决办法就是按需求设计出一个表格。
- 设计师等级二:设计一个好的介面让使用者编辑个人档案。解决方案可以是一份表格、一个所见及所得(WYSIWYG)的编辑器,或是一个弹出式视窗。
- 设计师等级三(广):设计一个编辑个人档案、发表文章、更改设定等等的系统。现在我们谈的就不仅是编辑个人档案,而是具备一定弹性、横跨整个app 运作的编辑系统。
- 设计师等级三(深):设计一个方法让使用者「想要」更新他们的个人档案。在这里,我们讨论的是,设计师需要自问:为什么使用者应该去更新个人档案?何时更新?如何才能好好地传递这样的请求(请使用者更新个人档案)?
- 设计师等级四:为app 设计一个可以提高使用者真实性的解决方案,此时「编辑个人档案」说不定根本就不是我们的焦点,或许一个让使用者互相检验(peer-review)的系统会更好。
- 设计师等级五:要能发掘产品对app/公司/网站而言最大的问题在哪里,并且设计一套解决方案。到了这个最高层次,最顶尖的设计师将能推动一个产品的愿景。
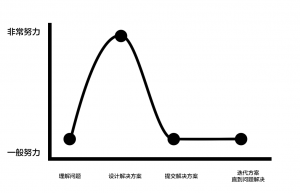
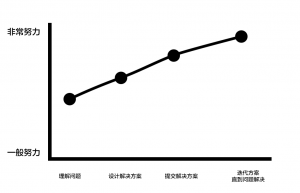
换言之,如果资深设计师对产品的策略及愿景有很深的掌握度,那么他们将会表现出高度的生产力。反之,如果一个资深设计师被指派一个菜鸟等级的任务(例如:设计一个表格),但他打从心就不认为表格会是解决问题的最佳办法,那么他不仅会很不开心,说不定还会表现得很差。陷入这种紧张的状态是影响团队士气的源头:越是资深的设计师,如果不能完全认同产品的愿景或策略,那么他们感受到的挫折便会越深。
设计师花越多时间跟其他的设计师交流,作品也会变得越好(设计师本身也是)
设计师对其他设计师作品提出意见是推动进步的最佳方式之一。如果一个设计师老是独自工作,从未将自己的作品拿出来与同行交流,那么几乎可以保证他们的设计会比定期交流之后的结果差。这也是为何要鼓励设计师在专案开发阶段(设计还不断在更改的时期)多与其他设计师坐在一起工作,并且只在专案的执行阶段才被鼓励与工程师一起工作(当主要设计定案、执行变得更重要的时候)。
设计师为工作付出的努力与价值大多是很难被衡量的
这是因为一个设计师的目标是成就一个高品质的体验——并非仅止于产品的一个面相,而是整个体验,而且要能经得起时间考验。我们就谈谈杂乱(clutter)吧,从质来看,大家通常会认为杂乱是不好的,那么设计上要加东西加到什么程度才会变得「太杂乱」呢?这根本难以量化。同样的,那个刚新增的设计不太可能立即影响使用者,但是慢慢地,像海浪一点一点削去岩壁,东西越加越多,有一天使用者会发现你的网站变得乱七八糟。这时候,就会有其他显得更加清新、简约的app 冒出来解决你的app 所要解决的问题,这时就太迟了。
同样的,设计师常常会推动一个app 或系统不同部分之间的一致性。也许这看起来过于挑剔,因为在功能的层面上如果上传照片的流程一致,这样不就够了吗?
问题是,使用者不是只上传照片。他们也许还会上传影片,如果上传照片跟影片的方式设计得完全不同、两者完全独立,这很容易混淆。使用者上传照片或影片会很痛苦。想像一下,如果电脑的「档案」选项在每个程式的位置都不一样,有的在左上方、在右上方、底部或是任何地方,肯定会是一场恶梦。
的确,有时候设计师对于轻重平衡掌握会失控。设计师会倾向于过度注重个人的经验而轻视整体。同样的,设计师有时候并非产品的目标使用者,却会以自己的个人体验作为指标,决定要把焦点放在哪里。(当然,我在这里讲的东西也未必适用于所有设计师。)然而事实上,因为设计一直在变化,短期内量化指标有涨有跌,难以评估,例如使用者的信任、理解,以及长期的情感和喜悦——都会因为设计师的推动而有正面的影响,然而这却是难以用数字去量化的。
设计师最在乎的,还是细节
真的,想让设计师脸红心跳、浑身飘飘然吗?把每个像素模拟到位,设定一个高标准,不收烂货,为了圆满一个小细节不惜更进一步,或是多花一个晚上去做那些摆明就是要取悦使用者的东西。
每一个我认识的设计师,都非常乐意与尊崇设计价值的产品经理和工程师一起牺牲夜晚和周末,共同努力去成就彼此所信仰、团队中大家都想做的、好用的、一流的、真正更上一层楼的产品。
—
P.s:在这篇翻译文章的后面,有一条神回复,「I’d like to know more about “How to Work with Designers Under Stupid Boss”.」