这是一篇和科技博客“雷锋网”的聊天备忘录,简单分享一下快捷酒店管家这款产品的一些设计思路,以及快捷酒店管家团队在运作过程中是如何相互配合的。没有什么建设性的意见,只是一些犯过的错误的总结。
Q:酒店管家产品团队目前都有哪些主要成员,分享一下你们各自的经历吧。
Kentzhu:快捷酒店管家主要成员10个人,清一色的帅哥。
我在拥有中国最好的煤炭专业的辽宁工程技术大学学习,在一个理工类学校学习的经贸专业。上大学的时候发现自己其实对经贸并不是很感兴趣,偶尔接触到互联网,从此沾上极为严重的网瘾,无法自拔,于是,毕业之后直接钻入了互联网。
刚接触互联网的时候,经常会遇到很多功能自己用的很不爽,于是开始思考,如果是我来做,我会怎么做,怎么做才能让自己觉得很爽。之后,开始尝试自己做,在这个过程中一路跌跌撞撞,有一天,一抬头发现,哦,原来自己做的事情是产品经理。
我目前在快捷酒店管家的职位是产品经理,负责快捷酒店管家的整体产品架构与设计,以及客服类的工作,和部分运营的事情。
Q:谈谈你们的团队,如何形成这种扁平化团队的高效沟通合作的(相信绝大多数创业公司做不到你们这种标准),决策过程中如何走流程、解决问题,多给一些我们这样的效率低下土鳖开发者些建议吧。
Kentzhu:这个问题的帽子有点高了,哈哈,因为我们本身就是土鳖的开发者,也还存在很多可提升的空间。
如前面所说,快捷酒店管家的主要团队现在共10个人。其中,1个人整体负责产品,2个客户端研发(iOS、Android),4个服务端研发,1个运营,1个BD,1个CEO。当然,具体视觉设计的事情由公司的设计团队来给予帮助。
在快捷酒店管家,其实没有相对非常明确的分工,在我们决定要做什么事情之后,这个想法的提出者会跟所有人讲一遍,然后,大家给出建议,之后,他就全权把这个事情做了。
比如,我们最近基于微信做的“订酒店”,需求的基本想法来自于我,但是,研发同学在做的时候,增加了比如地图展示、输入数字给出更详细的信息这些更为丰富的功能,都是负责开发这个小产品的研发自己做上去的,非常棒!
再比如,我们的CEO会经常想出很多好玩的运营活动,比如之前我们为了庆祝十八大闭幕,做了一个“普天同庆巨蟹座”的活动,就是我们CEO的主意。然后,我们30分钟出来策划文案,直接就上线发布了。
说起流程什么的,在快捷酒店管家更加的简单粗暴。我们压根没有什么MRD、PRD什么的,只有几张流程图,稍微复杂的写个1,2,3,4说明以下就完了。更多的需求是直接在白板上确定下来的,大家直接在白板上把草图画出来,然后拍照记录一下就开干了,干的过程中如果有疑问再对着白板讨论一下。当然,作为PM,会有一个简单的存档,以便后续回顾与优化修改。
另外,我们每天都会有站立会,大家说一下昨天的工作及一些问题讨论,然后是今天的工作安排,这是一个我们一直坚持的传统。因为团队每个人的工作必须透明,这样各个角色才能最好的配合起来打仗。
在快捷酒店管家,我们比较崇尚的几个东西:一句话需求,用一句话把要做的事情概括出来;简单粗暴,只为90%的用户服务,暂时不考虑10%的用户;一定要让实际执行的人先搞明白为什么做,然后才是开始去做。
Q:为什么想到做快捷酒店管家款产品,做这个产品是想解决什么样的问题?
Kentzhu:做这个产品的想法很简单,我们无法重新发明快捷酒店,但是,我们可以改变人们在手机上预订快捷酒店的方式。
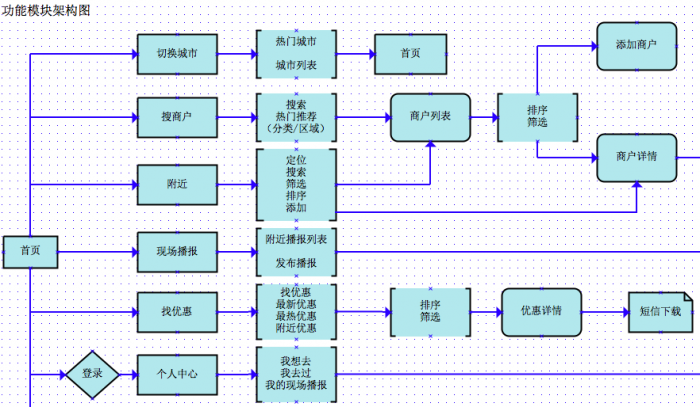
充分的挖掘智能手机自身所具备的特性,重新的去思考用户在移动场景下的需求与痛点,是完成这个想法的核心方式。整个快捷酒店管家的产品试图去解决这样几个问题:在陌生的城市,找不到附近的快捷酒店;找到了快捷酒店,但是不知道怎么过去;随时随地随手订快捷酒店,提升出差的效率与心情。
Q:以什么方式解决这个问题呢?产品的设计理念,产品都有哪些特色,能给我们一些具体例子吗?
为了达到这个目的,整个快捷酒店管家的产品基调是高效、时尚、好玩。这是一个很好玩很高效的快捷酒店预订应用,所以,你会发现我们很多的设计很多的细节都故意做了设计。
比如,我们用全日房/日房来区别2个不同的类型的房间,我们在全日房那里放了一张床,伴随几丝呼噜声;我们在日房那里直接就放了一卷手纸,简单直接。
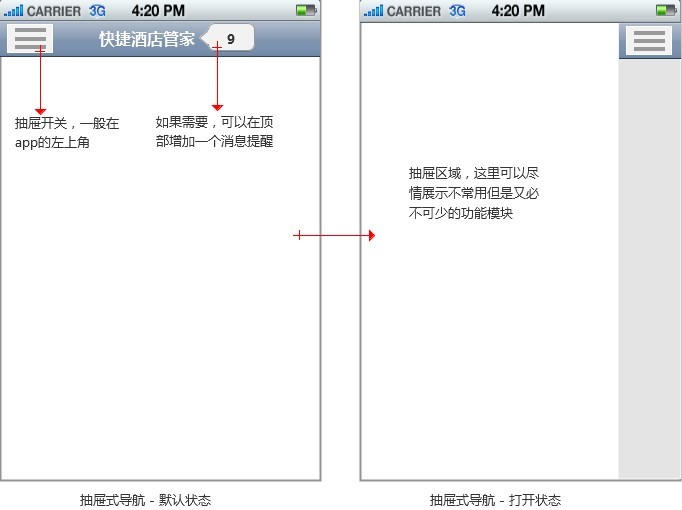
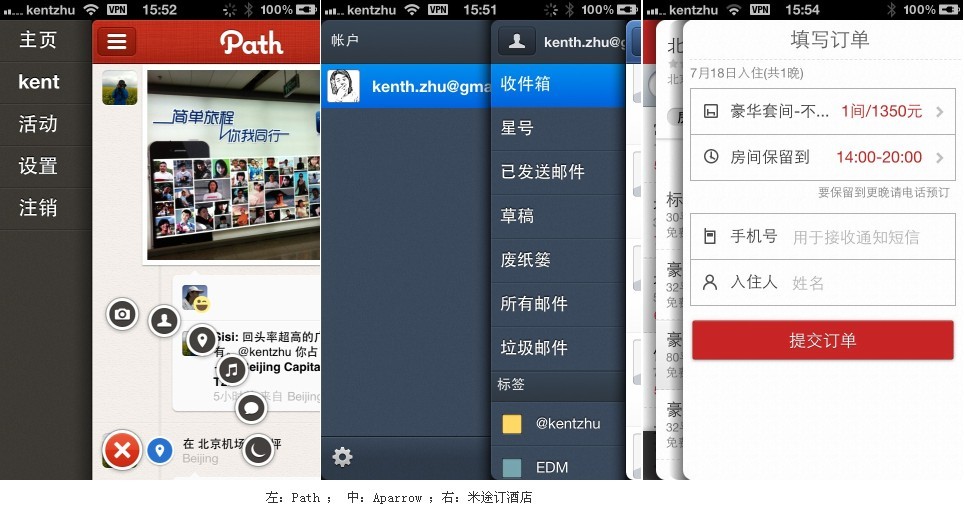
比如,我们为了减少用户的输入成本,直接采用了地图拖动到什么地方就可以给你展示什么地方的酒店的方式,然后,在地图的正中央放置了一个小人,他就像是一个“准星”一样,很多用户觉得这个设计非常的好玩。比如,为了更纯粹一点,我们把很多不常用的功能,比如个人资料啊,收藏啊,搜索啊什么的,都放到了侧边的“抽屉”里。再比如,在用户的预订流程中,我们整天采用了“机打发票”的拟物化设计,模拟了在酒店前台付款订酒店的形式。再预订成功之后,我们再盖上一个钢印,提示预订成功。
这些都是非常好玩的地方,而且你会发现,这些好玩的地方丝毫不会影响我们的高效,相反的,在给用户一种很好玩的感觉的同时,也让用户记住了我们。
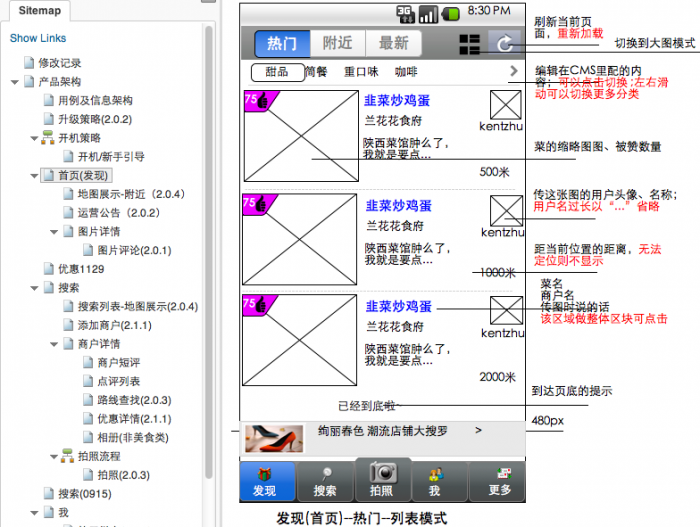
在快捷酒店管家,我们每天都在创新,在不断的体验创新带来的乐趣,看着自己的创新不断被大家接受,被行业接受。比如,最早的时候酒店预订app采用地图展示酒店的时候都只给个价格,我们认为这样很不友好,所以我们展示了酒店品牌、最低价、房态信息,我们看到越来越多的app在采用我们这个形式,行业老大携程的最新版也已经改成这样了。
Q:快捷酒店管家目前都有哪些商业模型,已有的和有构想的都可以跟大家谈谈
Kentzhu:这个商业模型其实也很简单粗暴,如大家都能猜想到的一样,与快捷酒店分成是主要的商业模型。同时,作为一个典型垂直的LBS应用或者说O2O应用,快捷酒店管家在商业模式上与其他O2O应用有同样可思考与扩展的空间。
但是,细节的模式我们没有时间去思考,因为,我们并不认为现在是思考这些的最佳时间。如何继续打磨产品,做更好的体验才是当务之急。
Q:你们有做竞品分析么,自己对行业趋势都有哪些判断?
Kentzhu:关于竞品,或许说出来你会觉得我装逼,但是,实际上,我真的很少关心和关注竞品,也很少去体验竞品。主要有2个原因,最主要的是因为我不希望自己的想法受到竞品的感染。当你看竞品越多,他们的一些想法和做法就会潜移默化的影响你,让你偏移你最初的想法,不经意间就很有可能被别人带到沟里了。另外,快捷酒店管家目前的模式,并没有在国内找到竞品,呵呵。
我不太清楚你这里的“行业”是如何定义的。如果这个行业指的是移动互联网,借用王兴的一句话,所有没有被移动互联网改造的行业,最终,都会被改造。
Q:给其他的开发者一些建议吧
Kentzhu:并没什么有建设性意义的建议,只想说,如果要选择创业,那就别有太多的想法。先问自己,这事好玩不,和这帮人一起玩爽不。如果觉得好玩,大家一起搞点事很爽,那就开始干吧!
当然,如果你一定要我再给个建议的话,那就还是2句话:千万别看任何国内关于创业的报道和专家的微博,当然,也包括我写的这些。千万别把创业当成一个工作,他首先是一种兴趣,其次才是一份工作。
Q:给一张你们团队的集体照吧,我们放在文章里
Kentzhu:现在的快捷酒店管家的开机封面,就是我们团队所有人咯。这也是我们团队文化的一部分,所有的成绩,团队所有人一起分享。
原载:http://www.leiphone.com/s-inn-team.html