最近在做一个原型的时候用到锚点跳转与Title提示功能,同事看到HTML之后问我这个是怎么实现的;昨天又看到一篇文章举了个注册表单中的Title 提示示例,问这个是如何实现的,我才发现原来很多人都忽视了axure中一个很常用的组件——图片/图像映射区域(image map region)。
组件名称:image map region,图片/图像映射区域
组件介绍:在web页面中制造一片不可见的区域,相当于图片的热区,从而添加说明与互动。在现实的网页中经常会有一张大图中有某个区域是触发按钮,而图像映射区就可以用来说明这个区域的的功能和互动内容。
可实现功能:链接的Title提示、图片的Alt提示、锚点跳转。类动态面板功能。
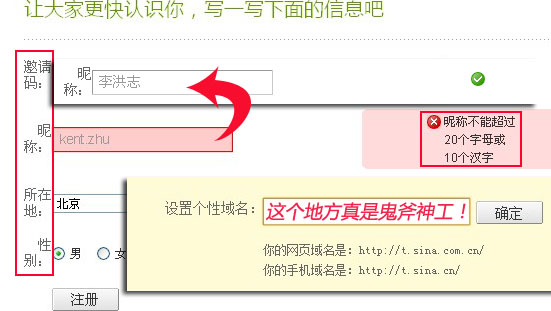
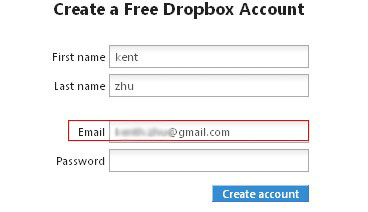
1、Title提示和Alt提示功能实现
链接的Title提示和图片的Alt提示功能相对比较简单,其实只要简单说一下大家就都能明白了,只是平时没有注意罢了。 
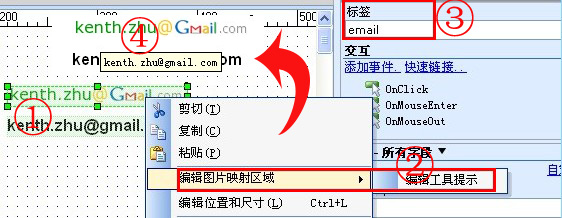
如上图所示,选择图像映射区域组件,覆盖在要映射的图像上方,右键点击“编辑工具提示”,输入Title的文本内容,OK。
其中,是否给该控件加注标签为可选项,如果不加注标签,则系统默认名称为“unlabeled”,不过,如果你需要使用锚点跳转功能的话则需要加注标签,中英文皆可。因为你要指定锚点的跳转位置,这个位置的判定就是以该标签的名称为准的。
PS:ALt和Title提示这个功能也可以用动态面板来实现,不过比较笨重,需要设置mouse on和mouse out两个交互动作。
2、同一页面内锚点跳转

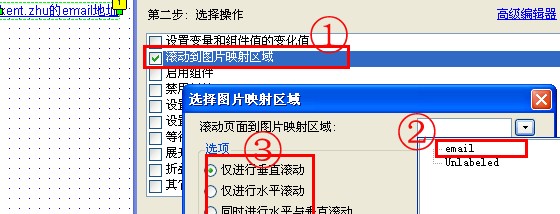
如上图所示,先在要加入锚点的地方添加一个图像映射区域(操作方法如例1),这个图像映射区域必须要加注标签;在要实现跳转的链接上加到交互动作,动作选 择:滚动到图片映射区域;然后选择你要跳到的锚点位置,在下拉菜单中选择你刚才加注的那个标签名称;可以考虑选择滚动的方式;OK。
其中,必须要对图像映射区域加注标签;页面的长度一定要足够锚点跳转,如果页面不够长他跳了你也看不到。
3、不同页面之间的锚点跳转

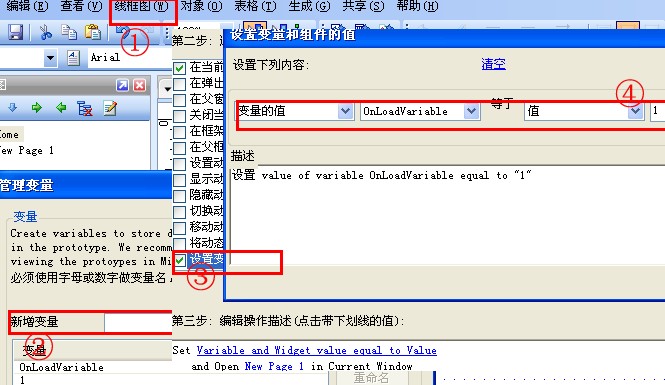
如上图所示,这里包含了2个方面的交互:A页面的组件a的交互、B页面(跳转到的页面)的页面交互。这个过程中我们需要借助一个中间变量(新增的变量1)。
点击线框图,管理变量,新增一个变量(例如1)——给锚点链接添加交互属性,也就是在离开页面A的时候需要先给变量赋值——在跳转到的页面(B)中添加页面交互(在OnPageLoad中添加):滚动到图片映射区域【注意,不是组件交互而是页面交互!】,OK。
这个过程的流程是这样的:点击链接a的时候也带入了一个变量1,当a动作完成后,如果在B页面还存在满足变量1的交互动作则继续执行,滚动到图像映射区域。
4、不同页面之间的切换层状态锚点跳转
这个需求是这样的,点击页面A中的链接a跳转到页面B中Tab模块T中的第二个tab 2中。
实际实现原理还是一样的,只不过是在对页面B的页面交互条件中再添加一个“设置动态面板状态跳转”就可以了,此时的条件变成同时满足:变量值为1 and 设置动态面板状态转换到T的tab2 and 滚动到图片映射区域。
PS:道理很简单所以就木有给出原型实例。我的axure使用的是5.6的汉化版本,汉化版本情况可以看这里。