在最早的时候产品设计大多采用瀑布模型方式做迭代,上一个流程完毕之后才进入到下一个流程。这种模式有一个最大的好处就是下一个流程的准备相对充分,但是缺陷也显而易见,那就是迭代成本太大且显得笨重。随着互联网行业的发展,“快”成了这个行业最重要的一个口诀,于是类似“唯快不破”成为大受追捧的产品设计哲学。于此同时,很多项目的设计周期被缩短。
在这个快字的指导下我们省去了对详细MRD的撰写,采用了列出功能点的方式向研发团队讲述整个产品的逻辑与核心需求点;因为要快速,所以我们采用初略原型的方式直接像工程师展示我们需要的产品架构和页面逻辑;因为要快所以产品人员在描述的时候很激昂的描述了我们要做的高优先级系统,并且说这些系统是我们最至关重要的地方,我们高优先级先把这些重点搞通;研发人员在听完整个的需求描述与初略的原型之后迅速做出评估,给出研发排期,于是群情亢奋的就开始干了……
这一切看上去很美好,不是吗?我们比以前快多了,我们也有突出的重点了。但是事情真的是这样吗?
当大体的排期做完了,需求也通过了。下面研发人员开始做后端的架构和程序逻辑的架构了,产品人员开始对之前的需求做梳理,对原型做细化,设计师也开始尝试视觉风格了。这次我们采用了并行的方式,我们要比之前进步多了吧。
很多时候,事情就是这样奇妙,不梳理不知道一梳理吓一跳。原来当时我们在考虑展示部分的时候没有考虑到不同的用户流导向的页面不一样啊;原来一个简单的数据提交过程有如此多的分叉口并导向不同的后端数据处理策略。产品人员认为,这些都是应该重新归纳出来的,于是之前一个展示页面被细分为N个不同的展示样式;之前的一个提交流程被分拆成M个不一样的处理策略。挨个模块的这么梳理下去之后原来简单的一个原型被弄的好生完美,原来一个看似美好的页面结构被修剪的异常丰满。而之前产品人员认为“比较简单,重点突出”的系统被证明是一个很复杂的很重的系统。当然,这个过程是后端工程师和产品设计师共同梳理完成。
这个时候,问题出现了。按照之前的需求描述和原型讲解研发工程师预估的时间在每个系统上都多出来了一倍多。产品人员在不断的“完善”页面逻辑和产品架构,研发工程师在不断的增加研发成本。最终,当研发周期过去大半的时候我们发现,靠!刚做完第一个阶段…..于是,大家都急了,咋办?!砍功能吧,把低优先级的东西先干掉,先做“核心”的事情。一阵的手忙脚乱之后,还是比预期的晚了几周,上线了一个勉强过的去的版本。
那么,在这个案例中整个产品研发过程的问题出在哪?自我反思,我认为是产品人员造成“细节黑洞时间”过长,导致工程师对研发过于乐观,项目开发周期评估失常。不过,问题的症结还是在于快的过头了,因为快所以忘记了一些虽然笨重但仍旧行之有效的方式。
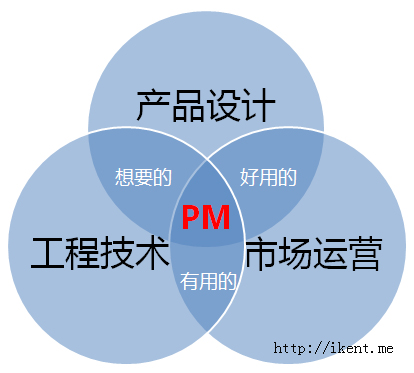
在需求的初期,产品人员并没有能够很好的将业务逻辑转换成产品逻辑。整个业务的核心链条是什么?用户被什么动力所驱动,这些动力在产品上由什么来体现?围绕这个核心链条哪些是我们必须要做的产品模块?
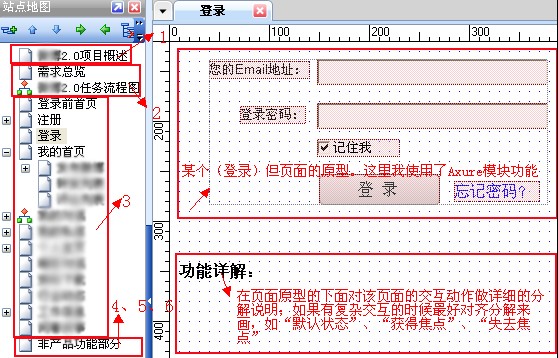
业务逻辑的转换凌乱必然导致产品大的架构凌乱。按照我个人的习惯,在任何一个产品甚至产品模块开始之前都需要先画一张产品架构图,这个架构图会存在在MRD的最前面和原型图的最前面。这样有2个好处,产品自己可以很好的梳理整个产品的结构及每个支点如果有风险会影响的范围;需求被传递的时候下一个流程能够先很清晰的有所认知。
当大的产品架构出来之后接下来要做的事情是按照每条支线模拟一遍流程,使用流程图的方式来做,每个模块都需要。一般的处理方式是直接用相关的页面原型来走流程图,每个页面的下一个页面是什么,有几个支线,分别导向了什么页面。这样走一遍之后就能最大程度的避免“细节时间黑洞”。
是的,就是这样,因为要快,所以我们在赶进度,我们忘记了产品逻辑,凌乱了产品架构,忽视了页面流。这部分时间在排期的时候被忽略了,而这就是个大大的细节时间黑洞,这个黑洞影响着我们每一个产品。如果在研发过程中,我们发现之前的逻辑是错误的,那么问题将更加严重……
当然,这个案例中提到的情况还是相对可控的,因为产品人员有相对独立的控制权。如果再有权力高层掺合进来,不断的增加功能,不断的释放需求,那么,整个产品研发过程将更加糟糕了。最近微博上流行一张图,那才是真正的纠结(点这里围观)
最后,提到“唯快不破”,忍不住多唠叨一句。不要被“互联网产品唯快不破”带到沟里了,这句话原本没错,但是要注意2个前提:第一枪一定要打响,不然以后你就算再勃起的高也没人看了;在快的同时需要考虑自己是否有能力应对“快问题”并及时完美解决掉,是否有足够精力应付快之后被拉长的战线,不然就是快刀子也容易剌到手!
特别说明:细节黑洞时间这个词来源于一条微博,作者画了一张很大很纠结的一个产品研发流程。看完颇多感受,结合自己的感受写出了以上文字。

 (图片来源:
(图片来源:















 QQ商城的这个主导航在Tab页签的标题上显示的形式是“一级分类标题+二级分类推荐”的形式。
QQ商城的这个主导航在Tab页签的标题上显示的形式是“一级分类标题+二级分类推荐”的形式。 其实跟QQ商城差不多,只不过样式上做的难看点….当我目标明确的奔着“洗衣机”去的时候,鼠标所到之处弹层出现了一级分类“大家电”下的所有二级类。同时,“洗衣机”、“平板电视”这2个处在Tab页签标题上的推荐二级类被覆盖了。
其实跟QQ商城差不多,只不过样式上做的难看点….当我目标明确的奔着“洗衣机”去的时候,鼠标所到之处弹层出现了一级分类“大家电”下的所有二级类。同时,“洗衣机”、“平板电视”这2个处在Tab页签标题上的推荐二级类被覆盖了。