农村过年有个风俗,大年初一要到村里所有人家里去拜年,小孩的特权就是可以拎一个大袋子去装礼物。现在回忆起来有一个很有趣的现象,到家境不太好的人 家去拜年的时候他总会塞给你很多的花生、瓜子、还有便宜的糖,每次都搞的袋子里满满的;而家境比较富裕的人家就给一捧西瓜子就完事了。(我小的时候农村还 是相当不富裕的,每家都会种花生,所以花生特别多,但是西瓜子只能去街上买而且价格不菲。在中国的过年基本上就是在过面子,所以不管怎么样都是要在初一的 时候装一装门面的。)
可是结果呢?我们几个小伙伴总是会在拜完年回家的路上把西瓜子自己留下,其余花生什么的要么拿回家给爸爸妈妈继续待客,要么嫌拎着沉直接扔在路上了,而且最念念不忘的还是那些虽然给的少,但是给西瓜子之类的人家…….
每次在讨论产品的时候总是有人说,我觉得用户需要这个,我们应该给用户什么样的功能,完成之后用户可以用这个怎样怎样;我们在设计页面的时候本身网站的内容非常少,功能也少,但是为了让首页和二级页面看起来都不空洞,我们要把能摆的东西都摆上去,结果首页和二级页面上放的东西基本都一样了,用户在各个页面上跳来跳去,总是觉得还是在一个页面上,总是觉得自己怎么走都走不出去,于是下次再也不来了;如果是我在用完这个功能之后我还想怎样怎样,我觉得我们应该给用户更多的东西可以用,这样他们就不会觉得我们的东西太少了,于是一上线就把所有的功能一字排开,让整个开发团队的人累的半死去做满所有的功能…..
可是结果呢?我们的用户体验,你给我了这个功能没有什么大的用处,我百年难得一用这样的功能,往往我们的产品人员会最后发现,消耗了我们90%以上的精力开发的产品只是为了10%的用户去做的,有时满足甚至更低…..
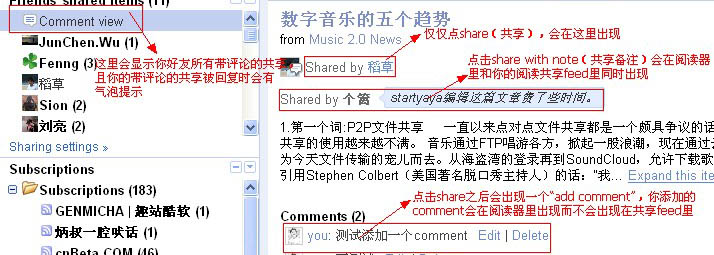
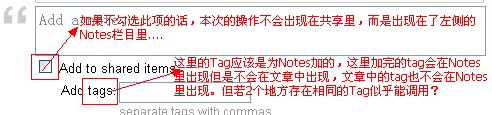
office有众多强大的功能,可是大约我们90%的用户只用到其中10%的功能,那另外的90%的功能大多数不会用到反而让整个office软件显得臃肿且安装缓慢;百度也有很多产品,但是在baidu.com上我们只看到他摆出来多多少少9个产品而已;google的产品也是如此,前段时间我和稻草在一 个偶然的探讨中骤然发现了google reader的强大功能,我当时感叹,google是怎么做的呢?他做了这么多的功能,但是看上去却如此简单,这太了不起了!
我的意思并不是说我们不要去做复杂的产品,相反的,我们需要做功能足够丰富的产品!一个产品20%的功能是用户常用到的,而另外80%是不常用的,我们称前者为基础功能,后者为扩展功能;而同时又有80%的用户平常也就只用这20%的功能,这是二八原则。我们也完全没有必要去砍掉那80%的功能来满足大部分用户,我们需要一个复杂的产品,但是我们更需要给用户展示一个简单的产品,让用户自己去发现那被“隐藏”的功能,他会说,“哇!太神奇,这个产品居然还可以这么用,太强大!”
我们更没有必要在产品刚刚上线的时候就把能够展示的功能不管好坏一股脑的都摆出来,这样的做法只能是让那80%的不常用的功能吓走用户。这就好比最开始的那个故事,那些塞在袋子里的满满当当的花生一样,只会让我觉得很沉,在有必要的时候我想全部给丢掉,只留下西瓜子。
一个好的产品人员应该知道给用户什么,而不是用户想要什么就给用户什么,给他最需要的或者你做的最好的,提示他去挖掘我们隐藏的好东东,这样才能让用户死心塌地的爱上你的产品。
在产品设计中有个原则,够用就好。在最初和我们的技术团队碰需求的时候需要搞清楚,我们的团队开发这个功能需要多久?我们有多少用户需要这个功能?从整个产品运营的角度看,我们是否需要现在就把这个功能推给用户?不要把某一小撮用户需要的功能当作大众想法提前做出来;不要因为一个不被常用的功能拖延整个产 品的开发进度;不要一下子就把用户喂饱甚至撑死。